Light-on-dark color scheme
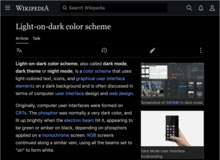
Light-on-dark color scheme, also called black mode, dark mode, dark theme or night mode, is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background and is often discussed in terms of computer user interface design and web design.
_in_Dark_theme.png)

Originally, computer user interfaces were formed on CRTs. The phosphor was normally a very dark color, and lit up brightly when the electron beam hit it, appearing to be green or amber on black, depending on phosphors applied on a monochrome screen. RGB screens continued along a similar vein, using all the beams set to "on" to form white.
With the advent of teletext, research was done into which primary and secondary light colors and combinations worked best for this new medium. Cyan or yellow on black was typically found to be optimal from a palette of black, red, green, yellow, blue, magenta, cyan and white.
The opposite color scheme, dark-on-light color scheme, was originally introduced in WYSIWYG word processors, to simulate ink on paper and became the norm.
While the debate of whether it is easier or healthier to read text on a dark background was disputed by vision and perception researchers, there was similar dispute between users.
A 2018 article by Popular Science suggests that "Dark mode is easier on the eyes and battery"[1] and displaying white on full brightness uses roughly six times as much power as pure black on a Google Pixel, which has an OLED display.[2]
History

Dark backgrounds were added to Windows Phone 7 with energy consumption in mind since fully black pixels emit no light on OLED screens.[3]
In November 2018, Google confirms dark mode on Android saves battery life.[4]
2018: YouTube added optional dark theme.
In December 2018, Samsung released One UI, which contains a dark mode.
In June 2019, Apple announced that a light-on-dark mode will be available across all native applications in iOS 13 and iPadOS. It will also be possible for third-party developers to implement their own dark themes.[5]
In August 2019, Google announced an official shadow mode will come to Android with the release of Android 10.[6]
2019: Google Drive on Android added dark theme
In 2019, Reddit Introduced an optional dark theme.
2019: introduction of "prefers-color-scheme" for front-end web developers, a CSS property that signals a user's choice for their system to use a light or dark color theme.[7]
2020: Facebook Introduced an optional dark theme.
2020: Firefox and Chromium (Google Chrome) Implemented optional dark theme for all internal screens, adding of dark theme started year before.
In March 2020, WhatsApp announced dark mode for iOS and Android.[8]
Energy usage

Light on dark color schemes require less energy to display on the most common display technologies, including as OLED, CRT and LCD displays.[9] This positively impacts battery life and energy consumption.[10]
While an OLED will consume around 40% of the power of an LCD displaying an image that is primarily black, it can use more than three times as much power to display an image with a white background, such as a document or web site.[11] This can lead to reduced battery life and energy usage unless a light-on-dark color scheme is used. The long-term reduced power usage may also prolong battery life or the useful life of the display and battery.
The energy savings that can be achieved using a light-on-dark color scheme are because of how OLED screens work: in an OLED screen, each subpixel generates its own light and it only consumes power when generating light. This is in contrast to how an LCD works: in an LCD, subpixels either block or allow light from an always-on (lit) LED backlight to pass through.
"AMOLED Black" color schemes (that use pure black instead of dark gray) do not necessarily save more energy than other light-on-dark color schemes that use dark gray instead of black, as the power consumption on an AMOLED screen decreases proportionately to the average brightness of the displayed pixels. Although it is true that AMOLED black does save more energy than dark gray, the energy savings are often negligible; AMOLED black will only give an energy saving of less than 1%, for instance, when compared to the dark gray that's used in the dark theme for Google's official Android apps.[12]
Issues with the web

Some[13][14][15] argue that a color scheme with light text on a dark background is easier to read on the screen, because the lower overall brightness causes less eyestrain. The caveat is that most pages on the web are designed for white backgrounds; GIF and PNG images with a transparency bit instead of alpha channels tend to show up with choppy outlines, as well as causing problems with other graphical elements.
It is not necessary that a web design work well with only one color scheme. There are many mechanisms of web architecture that allow designs to work well with any color scheme a user might prefer, and CSS adds "forced colors mode" for preferences, such as for "Dark Mode".[16] This technical flexibility is a product of the web architect's concern for accessibility and user preference empowerment, though designers rarely utilize this technical flexibility. Wikipedia is an example of this.
References
- "Dark mode is easier on your eyes and battery". November 21, 2018.
- "Use Dark Mode to Conserve Your Phone's Battery Power". November 2018.
- Rubenstein, Benjamin (March 17, 2010). "Interview: Windows Phone 7 battery life, copy/paste, multitasking, and more". Neowin. Retrieved October 25, 2019.
- Welch, Chris (November 2, 2018). "Google confirms dark mode is a huge help for battery life on Android". The Verge.
- Porter, Jon (2019-06-03). "Dark mode is coming to iOS 13". The Verge. Retrieved 2019-06-05.
- Dolcourt, Jessica. "What Google's Android Q shadow mode means for all your other apps". CNET. Retrieved 2019-08-06.
- "prefers-color-scheme". MDN Web Docs. Retrieved 2020-04-30.
- Warren, Tom (2020-03-03). "WhatsApp dark mode now available for iOS and Android". The Verge. Retrieved 2020-03-09.
- "Blackle vs. Google Monitor Power Consumption Tested - PCSTATS.com". www.pcstats.com.
- Gottsegen, Gordon. "Using Android's dark mode improves battery life, Google confirms". CNET.
- Stokes, Jon. (2009-08-11) This September, OLED no longer "three to five years away" Archived 2012-01-25 at the Wayback Machine. Arstechnica.com. Retrieved 2011-10-04.
- "No, "AMOLED Black" Does NOT Save More Battery Than Dark Gray". June 27, 2019.
- SUN, Tong (29 March 2008). "Dark Background Is Good For You". Unix/Linux (*niX) Collection. Retrieved 26 March 2016.
- Supuhstar (17 Jan 2013). "Which is easier on the eyes: dark-on-light or light-on-dark?". Stack Exchange. Retrieved 26 March 2016.
- Rector, Gary (22 May 2015). "Which is easier on the eyes: dark-on-light or light-on-dark?". Stack Exchange. Retrieved 26 March 2016.
- "CSS Color Adjustment Module Level 1". www.w3.org. Retrieved 2020-06-02.