Color gradient
In computer graphics, a color gradient specifies a range of position-dependent colors, usually used to fill a region.[1] For example, many window managers allow the screen background to be specified as a gradient. The colors produced by a gradient vary continuously with position, producing smooth color transitions.

A color gradient is also known as a color ramp or a color progression. In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme.
Definitions
- Color gradient is a set of colors arranged in a linear order ( ordered)
- A continuous colormap is a curve through a colorspace
Strict definition
A colormap[4] is a function which associate a real value r with point c in color space
which is defined by:
- a colorspace C
- an increasing sequence of sampling points
- a series of values in the colorspace
- the mapping
- a rule for interpolating the intermediate values
where:
- r is a real number
- is a set of real numbers
- c is a color = point in colorspace C
Types
Axial gradients

An axial color gradient (sometimes also called a linear color gradient) is specified by two points, and a color at each point. The colors along the line through those points are calculated using linear interpolation, then extended perpendicular to that line. In digital imaging systems, colors are typically interpolated in an RGB color space, often using gamma compressed RGB color values, as opposed to linear. CSS and SVG both support linear gradients.[5][6]
Radial gradients

A radial gradient is specified as a circle that has one color at the edge and another at the center. Colors are calculated by linear interpolation based on distance from the center. This can be used to approximate the diffuse reflection of light from a point source by a sphere. Both CSS and SVG support radial gradients.[7][8]
Conic gradients

Conic or conical gradients are gradients with color transitions rotated around a center point (rather than radiating from the center). Example conic gradients include pie charts and color wheels.[9]
Other shapes
In vector graphics polygon meshes can be used, e.g., Adobe Illustrator supported gradient meshes.
Effect of color space
The appearance of a gradient not only varies by the color themselves, but also by the color space the calculation is performed in. The problem usually becomes important for two reasons:
- Gamma correction to a color space. With a typical γ of around 2, it is easy to see that a gamma-enabled color space will blend darker than a linear-intensity color space, since the sum of squares of two numbers is never more than the square of their sum. The effect is most apparent in blending complementary colors like red and green, with the middle color being a dark color instead of the expected yellow.[10][11]
- Handling of other perceptual properties. In information visualization, it is undesirable to have a supposedly "flat" gradient show non-monotonic variations in lightness and saturation along the way. This is because human vision emphasizes these qualities, causing bias or confusion in interpretation.[12]
Examples
- 2D RGB profiles




.png)


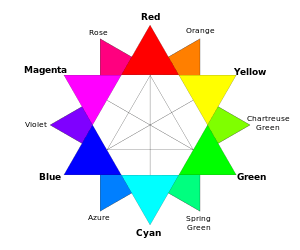
- Gradient on HSV color wheel
 Single hue ( monochromatic ) gradient
Single hue ( monochromatic ) gradient polychromatic ( multi hue ) color gradient
polychromatic ( multi hue ) color gradient
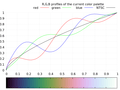
HSV rainbow
- HSV rainbow
 RGB 2D profiles
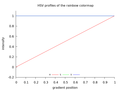
RGB 2D profiles HSV 2D profiles
HSV 2D profiles 3D RGB profile
3D RGB profile
Tools
- The CCC-Tool[13] is a general tool for the creation, analyzing and testing of colormaps with the effort to minimize the needed interaction components.[14]
- ColorMeasures an online tool to enable you to mathematically analyze the properties of a colormap in multiple color spaces
- Color Brewer - Web tool for guidance in choosing choropleth map color schemes, based on the research of Dr. Cynthia Brewer
- gencolormap - tools generating color maps for visualization
- Chroma.js Color Palette Helper for mastering multi-hued, multi-stops color scales
See also
| Wikibooks has a book on the topic of: Colors/Color gradient |
| Wikimedia Commons has media related to Category:Color gradient. |
- Image gradient
- Color banding
- Posterization
- Diffusion curve
- Color difference
- perceptually uniform colour spaces
- Color mapping is a function that maps (transforms) the colors of one image to the colors of another image.
- Palette is a finite set of colors in no particular order
References
- Eisenberg, J. David (2002). SVG Essentials. O'Reilly Media. p. 107. ISBN 0-596-00223-8.
- Dave Green's `cubehelix' colour scheme
- Diverging Color Maps for Scientific Visualization - Kenneth Moreland
- The Good, the Bad, and the Ugly: A Theoretical Framework for the Assessment of Continuous Colormaps by Roxana Bujack, Terece L. Turton, Francesca Samsel, Colin Ware
- Linear Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- Linear Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- Radial Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- Radial Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- mozilla docs: CSS conic-gradient
- Minute Physics (March 20, 2015). "Computer Color is Broken". YouTube.
- Novak, John (September 21, 2016). "What every coder should know about gamma".
- Zeileis, Achim; Fisher, Jason C.; Hornik, Kurt; Ihaka, Ross; McWhite, Claire D.; Murrell, Paul; Stauffer, Reto; Wilke, Claus O. (2019). "Colorspace: A Toolbox for Manipulating and Assessing Colors and Palettes". arXiv:1903.06490 [stat.CO].
- CCC-Tool
- Nardini, Pascal; Chen, Min; Samsel, Francesca; Bujack, Roxana; Bottinger, Michael; Scheuermann, Gerik (2019). "The Making of Continuous Colormaps". IEEE Transactions on Visualization and Computer Graphics: 1. doi:10.1109/TVCG.2019.2961674. PMID 31870986.