Pointer (user interface)

In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction)[1][2][3] is a symbol or graphical image on the computer monitor or other display device that echoes movements of the pointing device, commonly a mouse, touchpad, or stylus pen. It signals the point where actions of the user take place. It can be used in text-based or graphical user interfaces to select and move other elements. It is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow (angled because historically that improved appearance on low resolution screens[4]), but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen. In GUIs where the input method relies on hard keys, such as the five-way key on many mobile phones, there is no pointer employed, and instead the GUI relies on a clear focus state.
Appearance
The pointer "hotspot" is the active pixel of the pointer, used to target a click or drag. The hotspot is normally along the pointer edges or in its center, though it may reside at any location in the pointer.[5][6]
In many GUIs, moving the pointer around the screen may reveal other screen hotspots as the pointer changes shape depending on the circumstances. For example:
- In text that the user can select or edit, the pointer changes to a vertical bar with little cross-bars (or curved serif-like extensions) at the top and bottom — sometimes called an "I-beam" since it resembles the cross-section of the construction detail of the same name.
- When displaying a document, the pointer can appear as a hand with all fingers extended allowing scrolling by "pushing" the displayed page around.
- Graphics-editing pointers such as brushes, pencils or paint buckets may display when the user edits an image.
- On an edge or corner of a window the pointer usually changes into a double arrow (horizontal, vertical, or diagonal) indicating that the user can drag the edge/corner in an indicated direction in order to adjust the size and shape of the window.
- The corners and edges of the whole screen may also act as hotspots. According to Fitts's law, which predicts the time it takes to reach a target area, moving mouse and stylus pointers to those spots is easy and fast. As the pointer usually stops when reaching a screen edge, the size of those spots can be considered of virtual infinite size, so the hot corners and edges can be reached quickly by throwing the pointer toward the edges.[7][8]
- While a computer process is performing tasks and cannot accept user input, a wait pointer (an hourglass in Windows before Vista and many other systems, spinning ring in Windows Vista and later, watch in classic Mac OS, or spinning pinwheel in macOS) is displayed when the mouse pointer is in the corresponding window.
- When the pointer hovers over a hyperlink, a mouseover event changes the pointer into a hand with an outstretched index finger. Often some informative text about the link may pop up in a tooltip, which disappears when the user moves the pointer away. The tooltips revealed in the box depend on the implementation of the web browser; many web browsers will display the "title" of the element, the "alt" attribute, or the non-standard "tooltips" attribute. This pointer shape was first used for hyperlinks in Apple Computer's HyperCard.
- In Windows 7, when Windows Touch was introduced in the mainstream to make Windows more touch friendly, a touch pointer is displayed instead of the mouse pointer. The touch pointer can be switched off in Control Panel and resembles a small diamond shape. When the screen is touched a blue ripple appears around the touch pointer to provide visual touch feedback. When swiping to scroll etc., the touch pointer would follow the finger as it moves. If touch and hold to right click is enabled, touching and holding will show a thick white ring around the touch pointer. When this ring appears, releasing your finger would perform a right click.
- If a pen is used the left-click ripple is colourless instead of blue and the right-click ring is a thinner ring which appears closer to the pen tip making contact with the screen. A click (either left or right) will not show the touch pointer, but swiping would still show the pointer which would follow the pen tip.
- Also, the touch pointer would only appear on the desktop once a user has signed in to Windows 7. On the sign in screen the mouse cursor would simply jump to the point which is touched and a left click would be sent on a tap, similarly to when touch input is used on operating systems prior to Windows 7.
- In Windows 8 and above, visual touch feedback displays a translucent circle where the finger makes contact with the screen, and a square when attempting to touch and hold to right-click. A swipe is shown by a translucent line of varying thickness. Feedback can be switched on and off in Pen and Touch settings of the Control Panel in Windows 8 and Windows 8.1 or in the Settings app on Windows 10, and feedback can also be made darker and larger where it needs to be emphasised, such as when presenting. However, the touch pointer is normally less commonly visible in touchscreen environments of Windows operating systems later than Windows 7.
- The mouse-over or hover gesture can also show a tooltip, which presents information about what the pointer is hovering over; the information is a description of what selecting an active element is for or what it will do. The tooltip appears only when stationary over content. A common use of viewing the information is when browsing the internet to know the destination of a link before selecting it, if the URL of the text is not recognisable.
- When using touch or a pen with Windows, hovering when supported or performing a set gesture or flick may show the tooltip
Pointer trails and animation

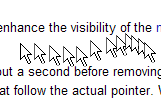
Pointer trails can be used to enhance its visibility during movement. Pointer trails are a feature of GUI operating systems to enhance the visibility of the pointer. Although disabled by default, pointer trails have been an option in every version of Microsoft Windows since Windows 3.1x.
When pointer trails are active and the mouse or stylus is moved, the system waits a moment before removing the pointer image from the old location on the screen. A copy of the pointer persists at every point that the pointer has visited in that moment, resulting in a snake-like trail of pointer icons that follow the actual pointer. When the user stops moving the mouse or removes the stylus from the screen, the trails disappear and the pointer returns to normal.
Pointer trails have been provided as a feature mainly for users with poor vision and for screens where low visibility may become an issue, such as LCD screens in bright sunlight.
In Windows, pointer trails may be enabled in the Control Panel, usually under the Mouse applet.
Introduced with Windows NT, an animated pointer was a small looping animation that was played at the location of the pointer.[9] This is used, for example, to provide a visual cue that the computer is busy with a task.[10] After their introduction, many animated pointers became available for download from third party suppliers. Unfortunately, animated pointers are not without their problems. In addition to imposing a small additional load on the CPU, the animated pointer routines did introduce a security vulnerability. A client-side exploit known as the Windows Animated Cursor Remote Code Execution Vulnerability used a buffer overflow vulnerability to load malicious code via the animated cursor load routine of Windows.[11]
Editor
A pointer editor is software for creating and editing static or animated mouse pointers. Pointer editors usually support both static and animated mouse cursors, but there are exceptions. An animated cursor is a sequence of static cursors representing individual frames of an animation. A pointer editor should be able to:
- Modify pixels of a static cursor or of each individual frame in an animated cursor.
- Set the hot spot of a static cursor or of a frame of an animated cursor. The hot spot is a designated pixel that defines the clicking point.
- Add or remove frames in an animated cursor and set their animation speed.
Pointer editors are occasionally combined with icon editors, because computer icons and cursors share similar properties. Both contain small raster images and the file format used to store icons and static cursors in Microsoft Windows is similar.
Despite the similarities, pointer editors differ from icon editors in a number of ways. While icons contain multiple images with different sizes and color depths, static cursors (for Windows) only contain a single image. Pointer editors must provide means to set the hot spot. Animated pointer editors additionally must be able to handle animations.
See also
| Wikimedia Commons has media related to Cursor. |
References
- ↑ Markoff, John (February 16, 2009). "The Cellphone, Navigating Our Lives". The New York Times. New York. Retrieved December 14, 2011.
[...] so-called WIMP interface — for windows, icons, menus, pointer [...]
- ↑ Hinckley, Ken (December 1996). "Haptic Issues for Virtual Manipulation". Microsoft. Retrieved December 14, 2011.
The Windows-Icons-Menus-Pointer (WIMP) interface paradigm dominates modern computing systems.
- ↑ Hinckley, Ken. "Input Technologies and Techniques" (PDF). Microsoft. Retrieved December 14, 2011.
Researchers are looking to move beyond the current "WIMP" (Windows, Icons, Menus, and Pointer) interface [...]
- ↑ "Document from 1981 reveals why mouse cursor is tilted and not straight". Retrieved 18 February 2014.
- ↑ Mouse
- ↑ Setting a Cursor's Hot Spot
- ↑ Hale, Kevin (3 October 2007). "Visualizing Fitts' Law". Particle Tree.
- ↑ Atwood, Jeff (9 August 2006). "Fitts' Law and Infinite Width". Coding Horror.
- ↑ Staff (2007). Encyclopedia Of Information Technology. Atlantic Publishers & Distributors. p. 24. ISBN 81-269-0752-5.
- ↑ Lock & Philander (2009). Michael Sangster, ed. FCS Systems Analysis & Design L4. Pearson Education South Africa. p. 149. ISBN 1-77025-428-5.
- ↑ McClure, Stuart; Scambray, Joel; Kurtz, George (2009). Hacking exposed: network security secrets & solutions (6th ed.). McGraw Hill Professional. p. 177. ISBN 0-07-161374-9.