Browser engine
A browser engine is a core software component of every major web browser. The primary job of a browser engine is to transform HTML documents and other resources of a web page into an interactive visual representation on a user's device.
Name and scope
A browser engine is not a stand-alone computer program but a critical piece of a larger program, such as a web browser, from which the term is derived. (The word "engine" is an analogy to the engine of a car.)
Besides "browser engine", two other terms are in common use regarding related concepts: layout engine[1][2] and rendering engine[3][2]. In theory, layout and rendering (or "painting") could be handled by separate engines. In practice, however, they are tightly coupled and rarely considered separately.
In addition to layout and rendering, browser engines enforce the security policy between documents and implement the Document Object Model (DOM) data structure exposed to page scripts. They also handle hyperlinks and web forms.
Executing JavaScript (JS) code is a separate matter, however, as every major web browser uses a dedicated engine for this. The JS language was originally created for use in browsers, but it is now used elsewhere too, so the implementation of JS engines is decoupled from browser engines. In a web browser, the two engines work in concert via the shared DOM data structure.
Browser engines may be used in other types of programs besides web browsers (just as different types of cars can be manufactured with the same engine). For example, an email client may need one to display HTML email. The Electron framework, which is powered by the two engines of the Google Chrome browser, has been used to create many applications.
Layout and rendering
The layout of a web page is typically specified by Cascading Style Sheets (CSS). Each style sheet is a series of rules which the browser engine interprets. For example, some rules specify typography details, such as font, color, and text size. The engine combines all relevant CSS rules to calculate precise graphical coordinates for the visual representation it will paint on the screen.[3]
Some engines may begin rendering before all of a page's resources are downloaded. This can result in visual changes as more data is received, such as images being gradually filled in or a flash of unstyled content.
Notable engines
Because the Web platform is an open standard, there are multiple browser engine implementations.
Trident is the browser engine used in Internet Explorer, Microsoft Outlook, and other Windows applications. It was developed by Microsoft, who later introduced the EdgeHTML engine for its Edge web browser.
Gecko is the Mozilla project's browser engine, used in its Firefox web browser, the Thunderbird email client, and the SeaMonkey internet suite. Goanna is a fork of Gecko used by the Pale Moon browser.
WebKit is the browser engine that powers Safari and was the engine originally used in Google Chrome. WebKit began as an Apple-initiated fork of the KHTML engine, which was created by KDE for its Konqueror browser. Google later forked WebKit into the Blink engine, which is now developed independently from WebKit.
Both WebKit and Blink are used in other browsers. Although Apple permits third-party browsers as alternatives to Safari on iOS devices, all browsers distributed through its App Store use WebKit as their engine. For example, Opera Mini for iOS is powered by WebKit. Meanwhile, the Opera web browser for desktop computers is powered by Blink. Prior to the adoption of WebKit and later Blink, Opera used its own proprietary Presto engine.
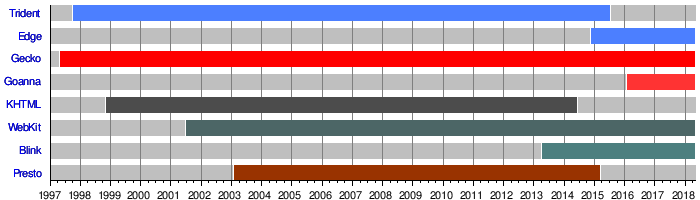
Timeline

See also
References
- ↑ "Gecko". Mozilla. Retrieved 2018-04-21.
- 1 2 "Introducing Goanna". M.C. Straver. 2015-06-22. Retrieved 2018-04-21.
- 1 2 "Behind the scenes of modern web browsers". Tali Garsiel. Retrieved 2018-04-21.
- ↑ Wikimedia Traffic Analysis Report - Browsers e.a.: Monthly requests or daily averages, for period: 1 Feb 2014 - 28 Feb 2014, Wikimedia