< XForms

Motivation
You would like the user to be able to attach multiple files to a form.
Method
We will use the <xf:repeat> around the upload control:
Sample Source
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:fr="http://orbeon.org/oxf/xml/form-runner"
xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:xxforms="http://orbeon.org/oxf/xml/xforms"
xmlns:xf="http://www.w3.org/2002/xforms">
<head>
<title>XForms Upload Multiple Simple</title>
<xf:model>
<xf:instance xmlns="" id="save-data">
<formdata>
<Files1>
<MyFile filename="" mediatype="" size=""></MyFile>
</Files1>
</formdata>
</xf:instance>
<xf:instance id="file-upload-template" xmlns="">
<MyFile filename="" mediatype="" size=""></MyFile>
</xf:instance>
</xf:model>
</head>
<body>
<p>Demonstration of how to use the repeat element to get multiple uploads.</p>
<fieldset>
<legend>Add multiple attachments</legend>
<xf:repeat ref="instance('save-data')/Files1/MyFile" id="repeat-1">
<xf:upload ref=".">
<xf:filename ref="@filename"></xf:filename>
<xf:mediatype ref="@mediatype"></xf:mediatype>
<xxforms:size ref="@size"></xxforms:size>
<!-- Note the event after upload could add a new row -->
</xf:upload>
<xf:trigger ref="instance('save-data')/Files1/MyFile[2]">
<xf:label>Delete</xf:label>
<xf:delete ev:event="DOMActivate"
ref="instance('save-data')/Files1/MyFile[index('repeat-1')]"></xf:delete>
</xf:trigger>
<br />
</xf:repeat>
<xf:trigger>
<xf:label>Add Attachment</xf:label>
<xf:insert ev:event="DOMActivate" ref="instance('save-data')/Files1/MyFile"
origin="instance('file-upload-template')"> </xf:insert>
</xf:trigger>
</fieldset>
<fr:xforms-inspector></fr:xforms-inspector>
</body>
</html>
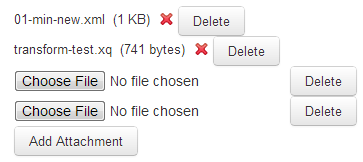
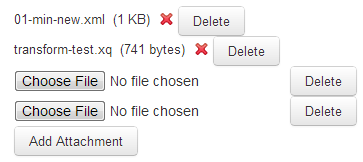
Sample User Interface

upload multiple attachments
User interface notes
- The delete trigger will only be visible after the second upload is shown.
- This interface shows the file name and size in bytes. The mime-type could also be shown
- You can add any number of files
- You can delete any row by selecting the "Delete" button
- You can re-add a file using the red X
The files will be uploaded to the server in an async process.
Tested on Orbeon 4.3
This article is issued from
Wikibooks.
The text is licensed under Creative
Commons - Attribution - Sharealike.
Additional terms may apply for the media files.